Ketahui Perbedaan Mobile Friendly dengan Responsive Design

Kebanyakan masyarakat jaman sekarang lebih memilih untuk menggunakan perangkat mobile daripada laptop maupun komputer (desktop). Hal ini dikarenakan akan kemudahan dalam mobilitas sehingga mudah untuk dibawa kemana-mana.
Pengertian Mobile Friendly dan Responsive Design
Sebelum mengetahui perbedaan antar keduanya, berikut masing-masing pengertian dari dua istilah ini.
Secara umum, mobile friendly bisa dikatakan dengan kemudahan suatu website yang bisa diakses dari perangkat mobile maupun desktop. Dengan ini, Anda tak perlu lagi membuat website baru khusus untuk perangkat mobile. Sebagai contoh domain markbro.com, maka dengan website yang mobile friendly tak perlu lagi domain m.markbro.com untuk versi mobile nya.
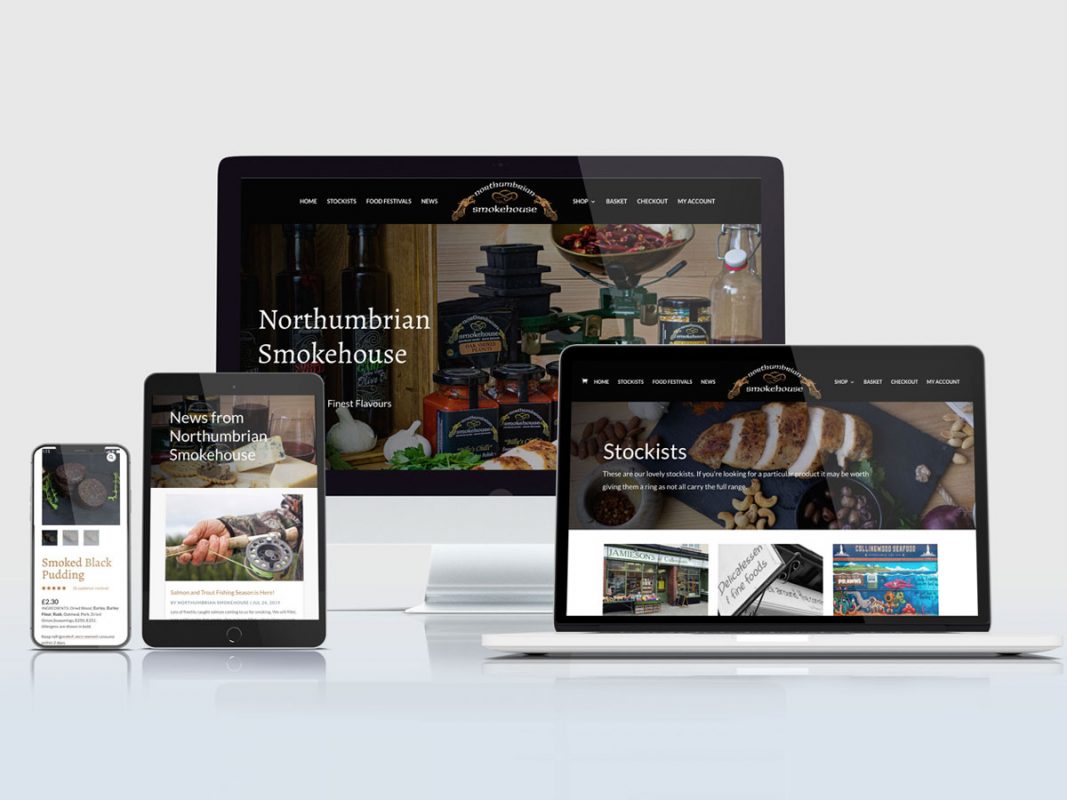
Berbeda halnya dengan responsive design, website Anda dirancang dan dikembangkan untuk bisa merespon dan menyesuaikan layar yang digunakan oleh user. Dengan hal ini, apabila ukuran layar dikecilkan maka tata letak UI, navigasi, dan konten akan memiliki tampilan yang berbeda sesuai ukuran layar.
Perbedaan Mobile Friendly dan Responsive Design
Selain perbedaan dalam pengertiannya, fitur utama yang terkandung juga berbeda seperti sebagai berikut.
Responsive Design
- Konten dinamis yang berubah
- Navigasi terkondensasi
- Gambar yang dioptimalkan
- Padding dan spacing yang benar
- Bergantung pada sistem operasi seluler agar berfungsi
Mobile – Friendly Design
- Konten statis yang tidak berubah
- Navigasi yang disederhanakan
- Tampilan gambar lebih kecil
- Tidak bergantung pada sistem operasi mobile untuk berfungsi dengan baik
Kesimpulan
Setelah melihat pengertian dan perbedaan dari kedua model design diatas, manakah yang paling cocok untuk website Anda? Semua itu tergantung dengan rencana pengembangan website Anda kedepannya. Jika website Anda memiliki konten atau fitur situs yang kompleks yang sulit digunakan pada perangkat seluler, bisa coba untuk menggunakan opsi yang responsive. Sedangkan jika Anda memiliki situs sederhana yang sebagian besar berbasis teks dan gambar tanpa fungsi yang kompleks, bisa coba untuk menggunakan opsi yang mobile-friendly.

